۱- مقدمه HTML

HTML چیست؟
HTML مخفف عبارت Hyper Text Markup Language (زبان نشانهگذاری ابرمتنی) است و زبان نشانهگذاری استاندارد برای ایجاد صفحات وب محسوب میشود. HTML ساختار یک صفحه وب را توصیف میکند و از مجموعهای از عناصر تشکیل شده است. این عناصر به مرورگر میگویند که چگونه محتوا را نمایش دهد.
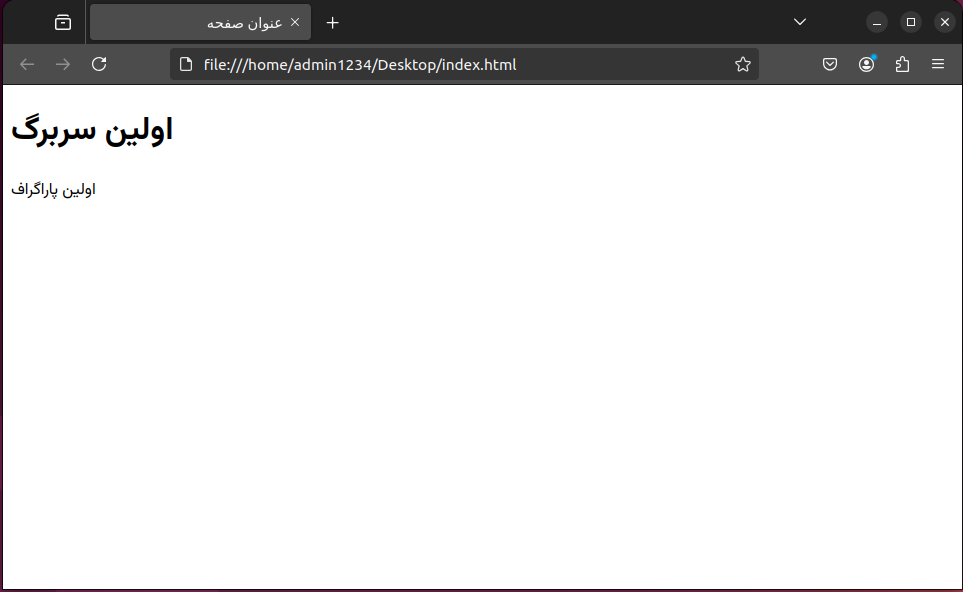
یک سند HTML ساده
<!DOCTYPE html>
<html>
<head>
<title>عنوان صفحه</title>
</head>
<body>
<h1>اولین سربرگ</h1>
<p>اولین پاراگراف</p>
</body>
</html>
توضیح مثال
اعلان <!DOCTYPE html> مشخص میکند که این سند یک سند HTML5 است.
عنصر <html> عنصر ریشه یک صفحه HTML است.
عنصر <head> شامل اطلاعات متا درباره صفحه HTML است.
عنصر <title> عنوانی را برای صفحه HTML تعیین میکند (که در نوار عنوان مرورگر یا تب صفحه نمایش داده میشود).
عنصر <body> بدنه سند را تعریف میکند و محلی برای همه محتوای قابل مشاهده مانند عنوانها، پاراگرافها، تصاویر، لینکها، جدولها، فهرستها و غیره است.
عنصر <h1> یک عنوان بزرگ را مشخص میکند.
عنصر <p> یک پاراگراف را تعریف میکند.
عنصر HTML چیست؟
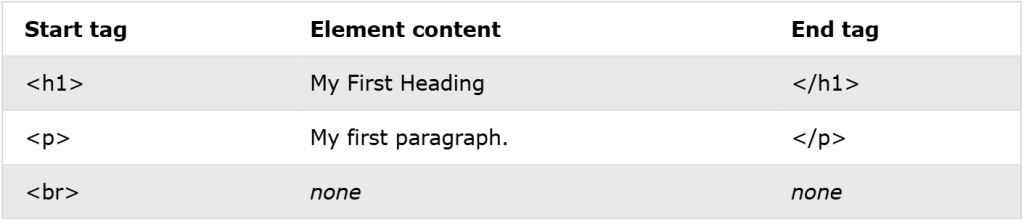
یک عنصر HTML با یک تگ آغازین، مقداری محتوا و یک تگ پایانی تعریف میشود:
<tagname> محتوا اینجا قرار میگیرد… </tagname>
این عناصر شامل همه چیز از تگ آغازین تا تگ پایانی هستند، مانند:
<h1>عنوان</h1>
<p>پاراگراف</p>

مرورگرهای وب
هدف از یک مرورگر وب (مانند کروم، اج، فایرفاکس، سافاری) خواندن اسناد HTML و نمایش صحیح آنها است.
مرورگر تگهای HTML را نمایش نمیدهد، بلکه از آنها استفاده میکند تا مشخص کند سند چگونه باید نمایش داده شود:

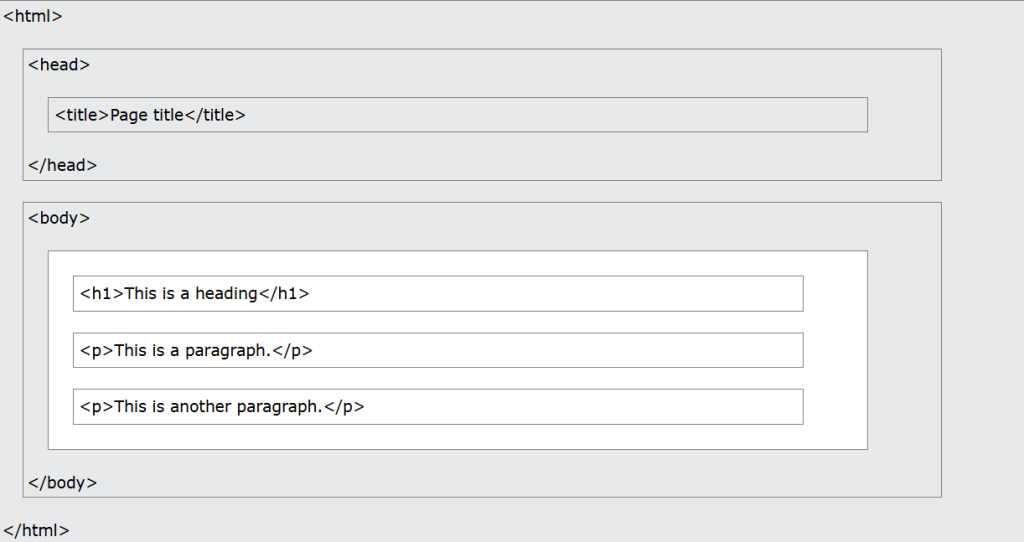
ساختار صفحه HTML
در زیر یک تصویرسازی از ساختار صفحه HTML آورده شده است:

توجه: محتوای داخل بخش <body> در مرورگر نمایش داده میشود. محتوای داخل عنصر <title> در نوار عنوان مرورگر یا تب صفحه نشان داده خواهد شد.



0 دیدگاه